Prototyping and Wireframes
Why do you Need Prototypes?
As part of our User Centred Website Design and Development approach we use prototyping to help us:
Understand and communicate your websites needs – we present visual representations of your website, so that you can see how it will be structured and navigated.
Enhance your websites usability – we validate your websites prototype with actual users, so as to make sure that your website complies with usability guidelines.
Speed up your websites development process – we accelerate the development process, because we have a better understanding of your websites requirements and have validated it through the prototyping process.
Prototyping Services
Prototyping, is carried out by our Information Architects and Web Designers, who will discuss with you your website’s requirements. Based on your requirements they will initiate our Prototype Design and Validation Methodology, which is carried out in 5 steps:
- Planning - together with our Information Architects and Web Designers you will use a number of techniques such as User Stories and Use Cases to identify, how your website audience will use and interact with your website.
- Low Fidelity Prototypes - our Information Architects and Web Designers will then begin to plan the first cut version of your website by mapping menus, text and input areas with the help of visual design tools such as wireframes. At this stage you receive a basic structure of your website without graphical or visual elements, which you will walk-through with our Design Team.
- User Validation – our Design Team will then validate your low fidelity prototype with a group of your actual users, so as to make sure that the workflows, interaction and behaviour of your website is correct and is what they expected. We do this through methods such as focus groups, user testing and or user surveys. We will select the best approach for your website endeavour.
- High Fidelity Prototypes – once we receive feedback from your users our Design Team will then expand your low fidelity prototype with interaction and navigation design, page architecture and visual design. This is an evolutionary process until the final version of your website takes shape.
- User Validation - we then go back to your user group to validate our high fidelity prototype, before we begin the web development process.
You may also want to read more about Accessible Template Development.
Please contact us to find out more about our Prototyping Services.
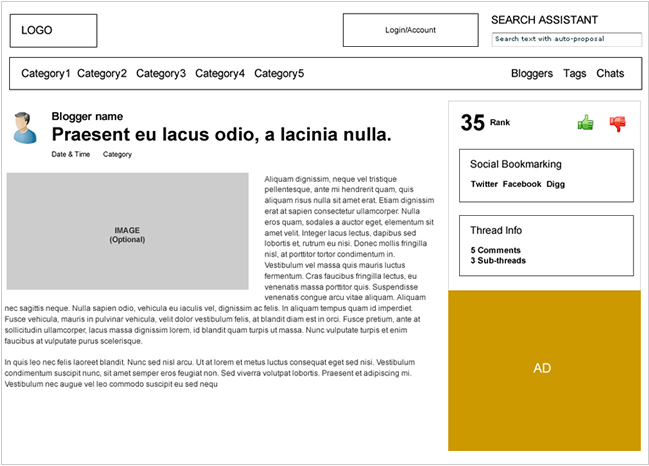
Wireframe Example